How To Add a Scratch Coupon to Your WooCommerce Store
How To Add a Scratch Coupon to Your WooCommerce Store

Scratch coupons are a good idea to stop a user from abandoning the cart or leaving your site. It helps reduce cart abandonment rates by giving a last-minute offer to your site visitors in the form of a pop-up.
That is, the visitors will see an instant scratch coupon popup if they are planning to leave your WooCommerce store.
The scratch coupon pop-ups are displayed using exit intent technology. That is, the pop-ups with scratch coupons will be displayed if the customer is planning to leave the site.
This is done by tracking the movement of the mouse. In this blog, we will help you add a scratch coupon to your site so that you get more conversions.
We are using an extension called Scratch Coupon for WooCommerce to do this.
This is exclusively developed to provide last-minute offers for site visitors and to decrease cart abandonment rates. It helps you customize and configure pop-ups for maximum conversion.
Let’s get started.
Installing Scratch Coupon for WooCommerce Extension
- Download scratch- coupon- for -woocommerce.zip file from your WooCommerce account
- Log into your WooCommerce site
- On the dashboard go to Plugins> Add New> Upload the downloaded file
- Activate the extension
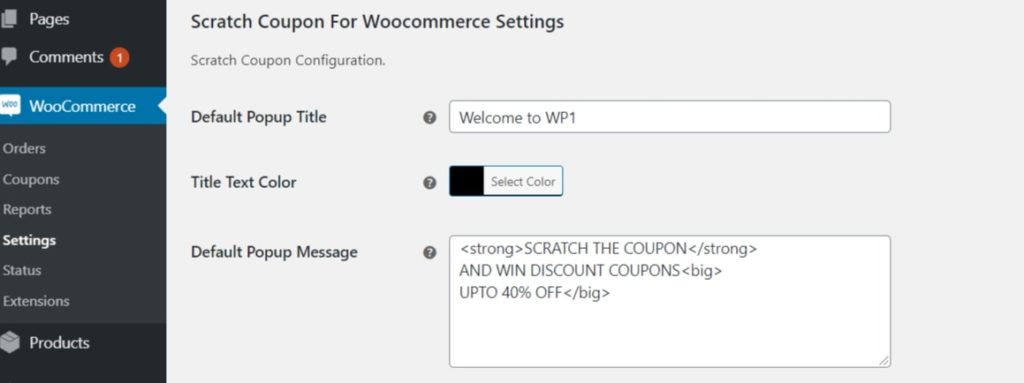
When you activate the extension, you can see the Scratch Coupon tab in your WooCommerce settings.
You will be able to customize or edit the scratch coupon to match your requirements.
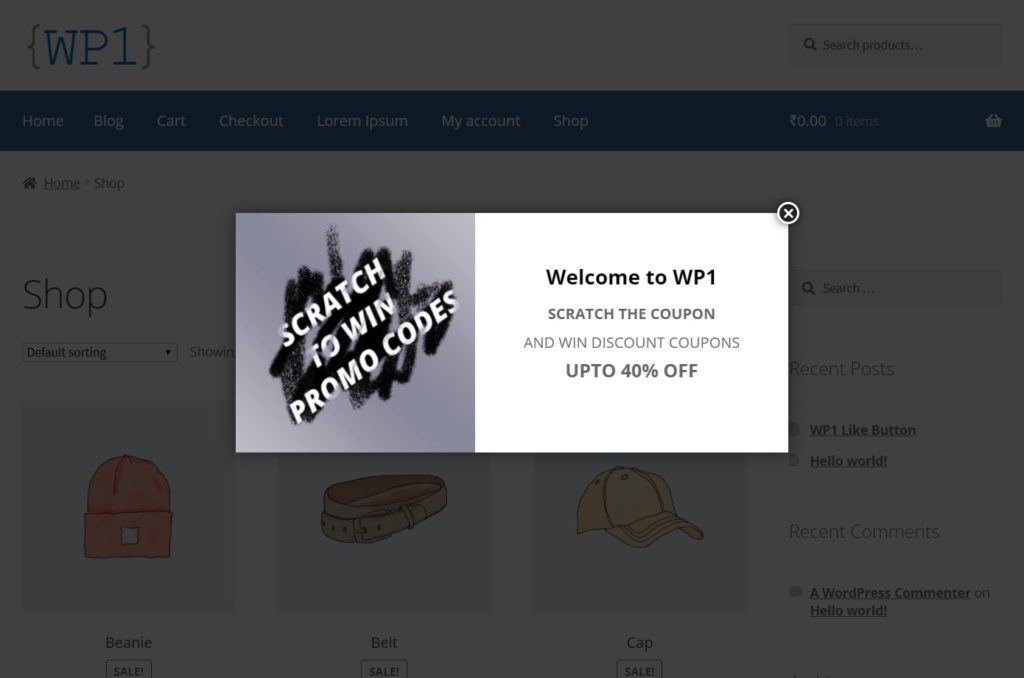
The coupon works according to the movement of the mouse.
For instance, it appears instantly when a site visitor is moving the mouse to close the window
Coupon Customization
Now let’s take a look at customizing each element of the Scratch coupon for WooCommerce settings.

Coupon Status
Coupon before scratching

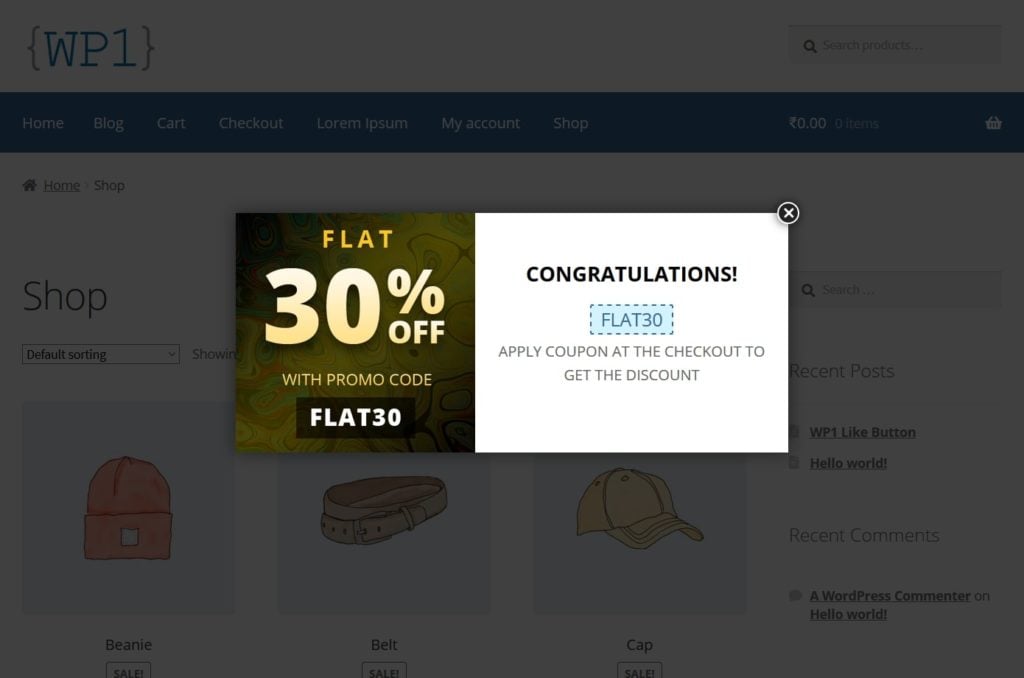
Coupon after scratching

That’s how you add a scratch coupon to your WooCommerce store.


 Shares
Shares