How to Display WooCommerce Products on Home Page or a Custom Page
How to Display WooCommerce Products on Home Page or a Custom Page

WooCommerce website owners may often require to add custom product displays on the home page or on a custom page.
For example, you may want to add 4 recent products from different categories as a section on the home page.
Or you may want to add three popular most popular products on sale on your home page. In this blog, we show you how to display WooCommerce products on the front page (home page) or any custom page using the WooCommerce product short code. This blog will help you to
- Filter products based on a parameter like category, tag, and SKUs
- Retrieve best-selling, top rated, or on sale products
- Sort products based on date, id, rating, popularity, and title, etc.
- Add pagination if required
- Specify the number of products and columns
Before, we begin talking about how to display specific WooCommerce products using short codes, let’s set a few goals. It will help you to follow through the guide more easily.
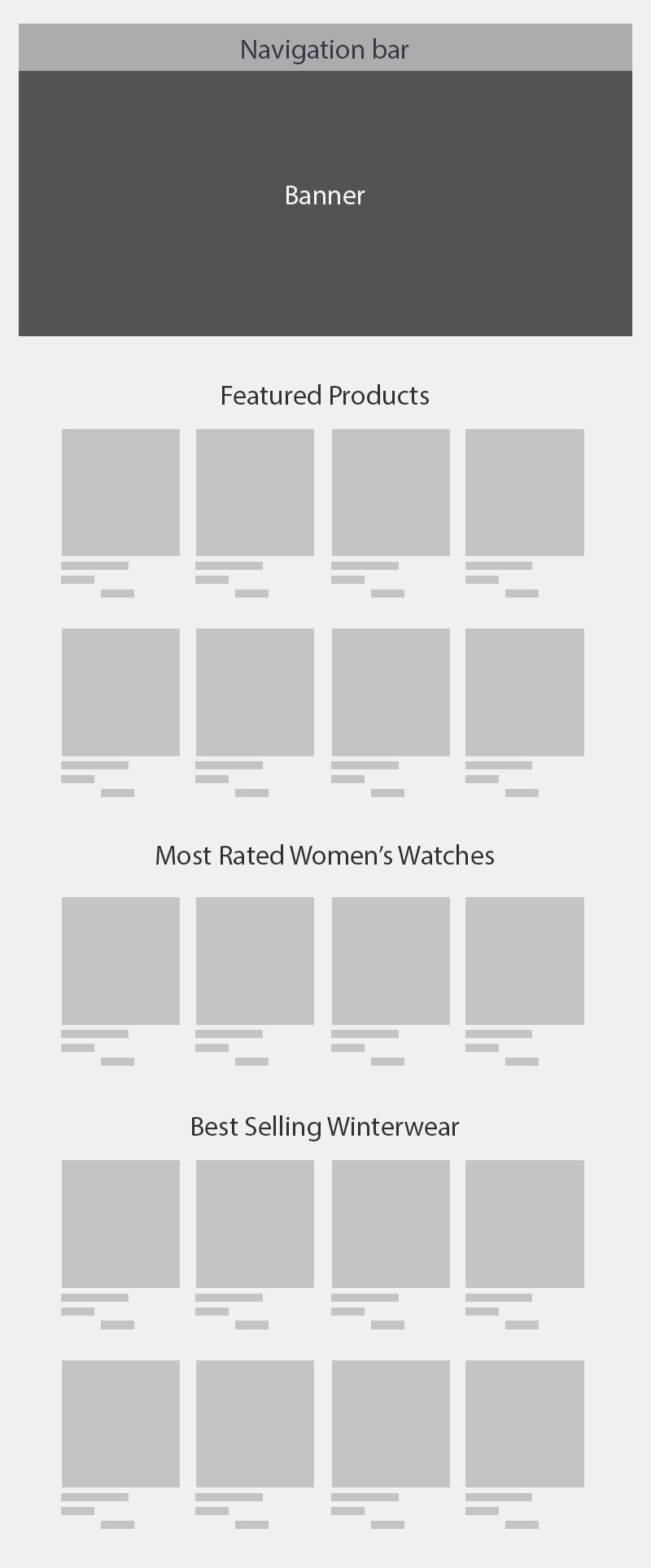
Let’s suppose, you want to have a custom home page instead of using the default WooCommerce Shop page as the home of your WooCommerce online store. Here is the layout of the supposed home page.

As you can see, the home page is divided into multiple sections. The top section contains the site-wide navigation menu and it is followed by the home page banner section. In the banner, section, you may have a carousel of promotional images like in most ecommerce websites.
Below the banner, you have the featured products section.
In this section, you list top 8 most popular products on sale. This is our first goal.
- Display most popular 8 products on sale in four columns.
Depending on the products you want to display and how you want to display them, you need to add a few product attributes to the base
[products]
short code.
In this example, we need only 8 products. This is how you limit the number of products.
[products limit=”8”]
If you have wanted to include all the products, you should use -1 as the value for the limit.
The next thing we need to do is ensure that we get the products that are on sale. Here is how we modify the products short code to achieve it.
[products limit=”8” on_sale=”true”]
So, this is the WooCommerce short code that helps you to retrieve 8 products that are on sale. To display these products, all you need to do is adding this short code in the appropriate place.
Apart from on_sale, you can also best_selling or top_rated as per your need.
Display 4 most rated products that belong to both women and watches categories.
The second products section on our layout display most rated 4 watches for women. Here, we want to get products that belong to both women and watches categories. Here is the WooCommerce short code to achieve it.
[products limit=”4” category=”watches, women” cat_operator=”AND”]
As you can see, the category attribute has two values: women and watches because we retrieve products from these two categories. The cat_operator attribute’s value AND ensure that only the products that belong to both these categories are retrieved.
- Display products 8 best-selling products with a tag name winter in 4 columns.
The next section is your top selling winterwear section with 8 products. In most online stores, especially on large eCommerce websites, the tag system is used to classify the products because based on season.
So, let’s imagine that in our online store, all winterwear products a tag winterwear assigned to it. Now here how we can retrieve the 8 best-selling winterwear products using the tag.
[products limit=”8” tag=”winterwear”]
Now you have a general idea of how the WooCommerce short code to display specific products work.
Here is a list some of the commonly used product attributes.
columns – The number of columns to display. Defaults to 4.
orderby – Sorts the products displayed by the entered option. Available options are:
dateidmenu_orderpopularityrandratingtitle
order – States whether the product order is ascending (ASC) or descending (DESC), using the method set in orderby. Defaults to ASC.
class – Adds an HTML wrapper class so you can modify the specific output with custom CSS. Eg:
[products category="electronics" limit="4" class="highlighted"]
paginate – Toggles pagination on. Use in conjunction with limit. Defaults to false set to true to paginate.
Summary
This is only a tip of the ice burg. For complete attributes for the products short code, check the WooCommerce short codes documentation page. This guide will help you to retrieve and display products anyway you wish.


 Shares
Shares